Contexte & enjeux
Ce qu'on a mis en place
Copywriting :
• Une proposition de valeur percutante
• Un langage orienté bénéfices
• Des Call-to-Action bien placés
🎯 Objectif : que chaque visiteur comprenne immédiatement pourquoi Support-Flow est LA solution idéale pour externaliser son service client.

Branding :
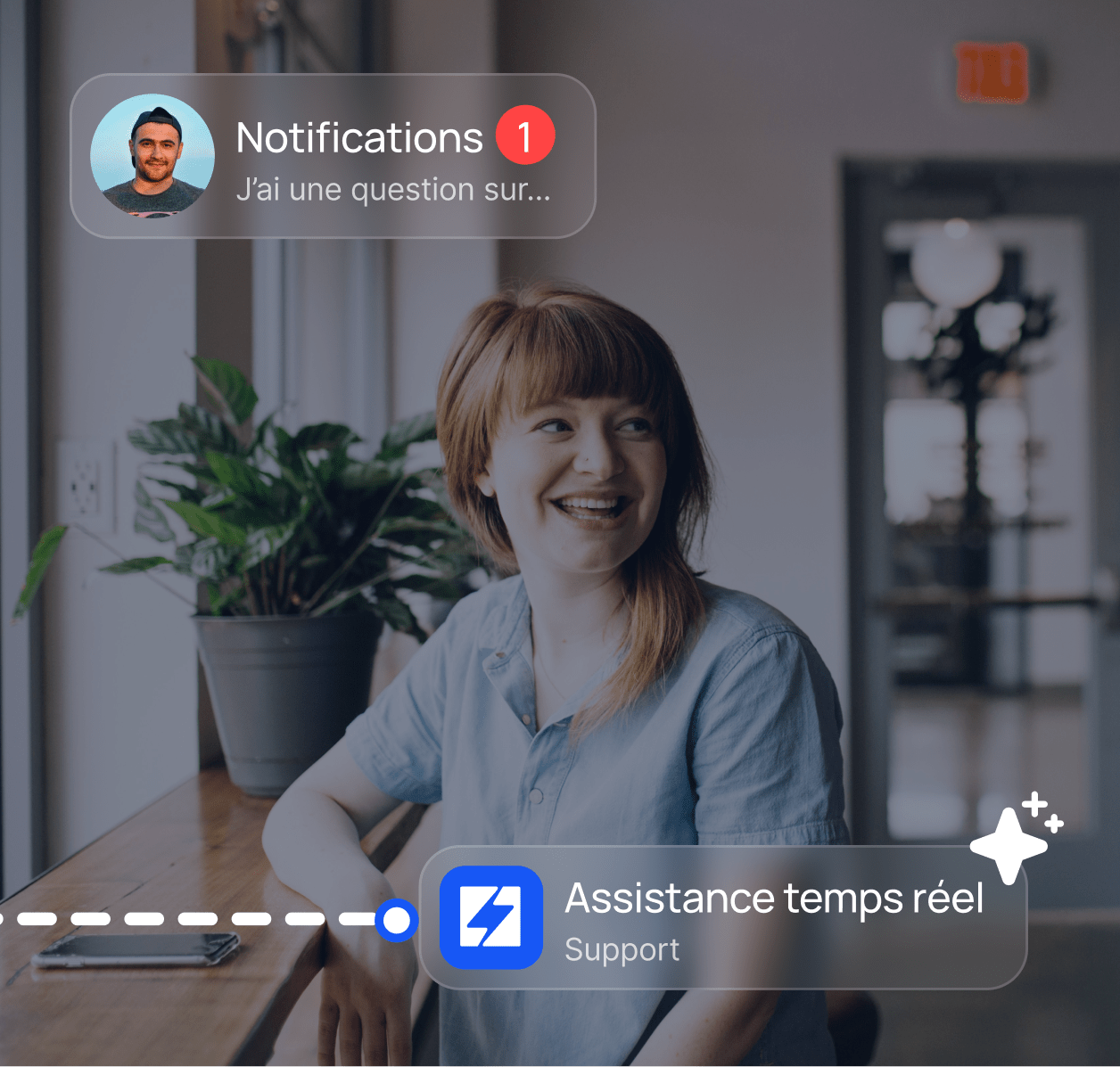
• Une nouvelle palette de couleurs plus premium, inspirant confiance et professionnalisme
• Un logo et des visuels modernisés, pour une image plus impactante
• Une cohérence graphique sur tout le site, avec des animations et micro-interactions fluides
• Une tonalité de marque claire
.png)
.png)
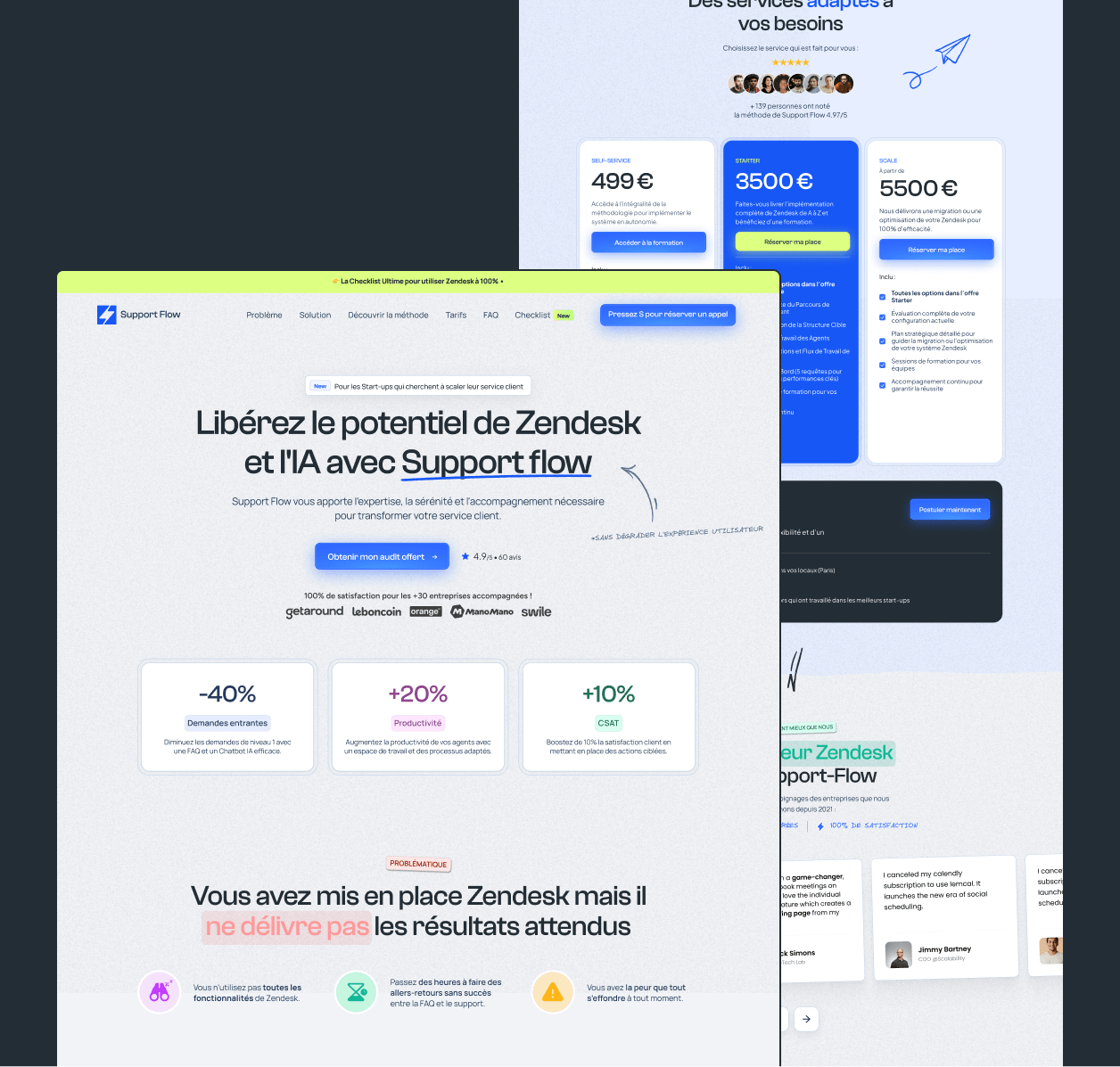
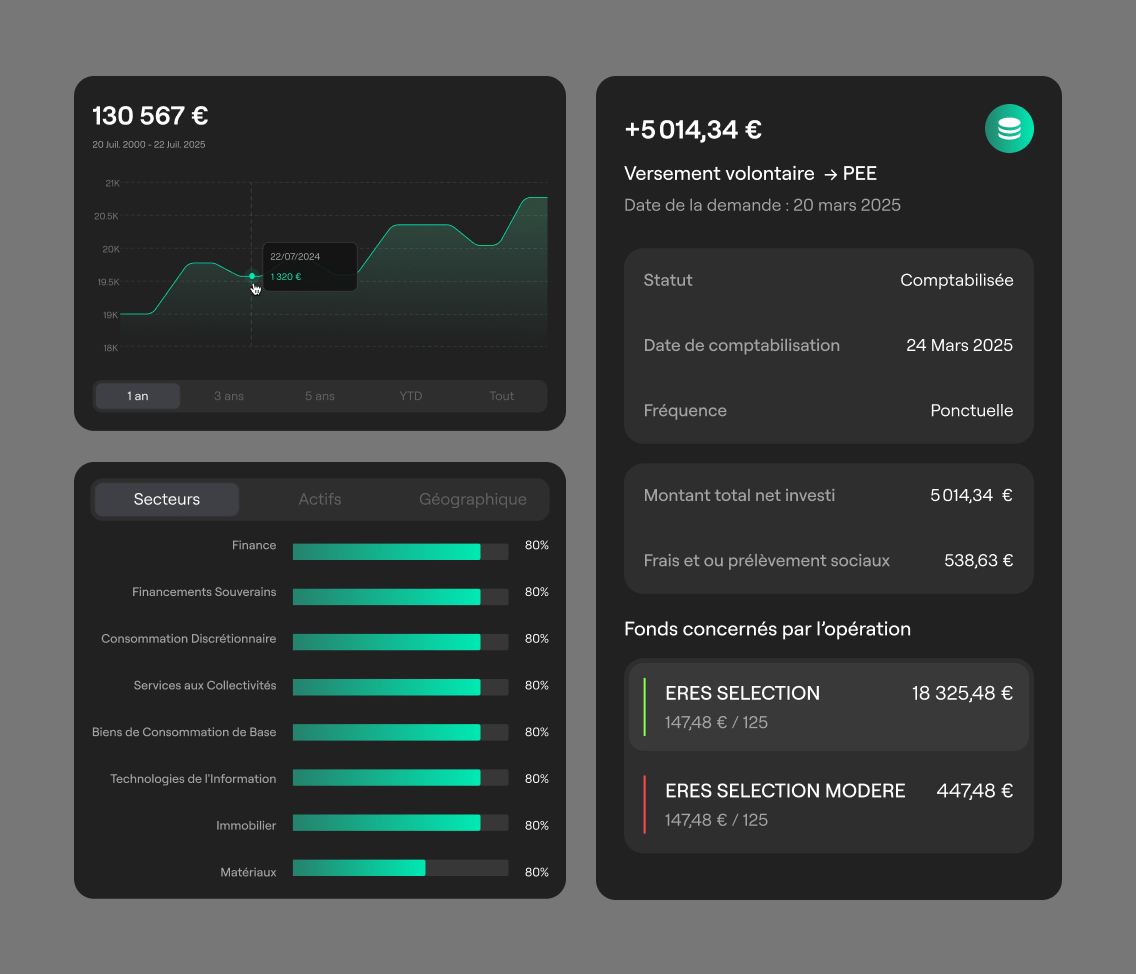
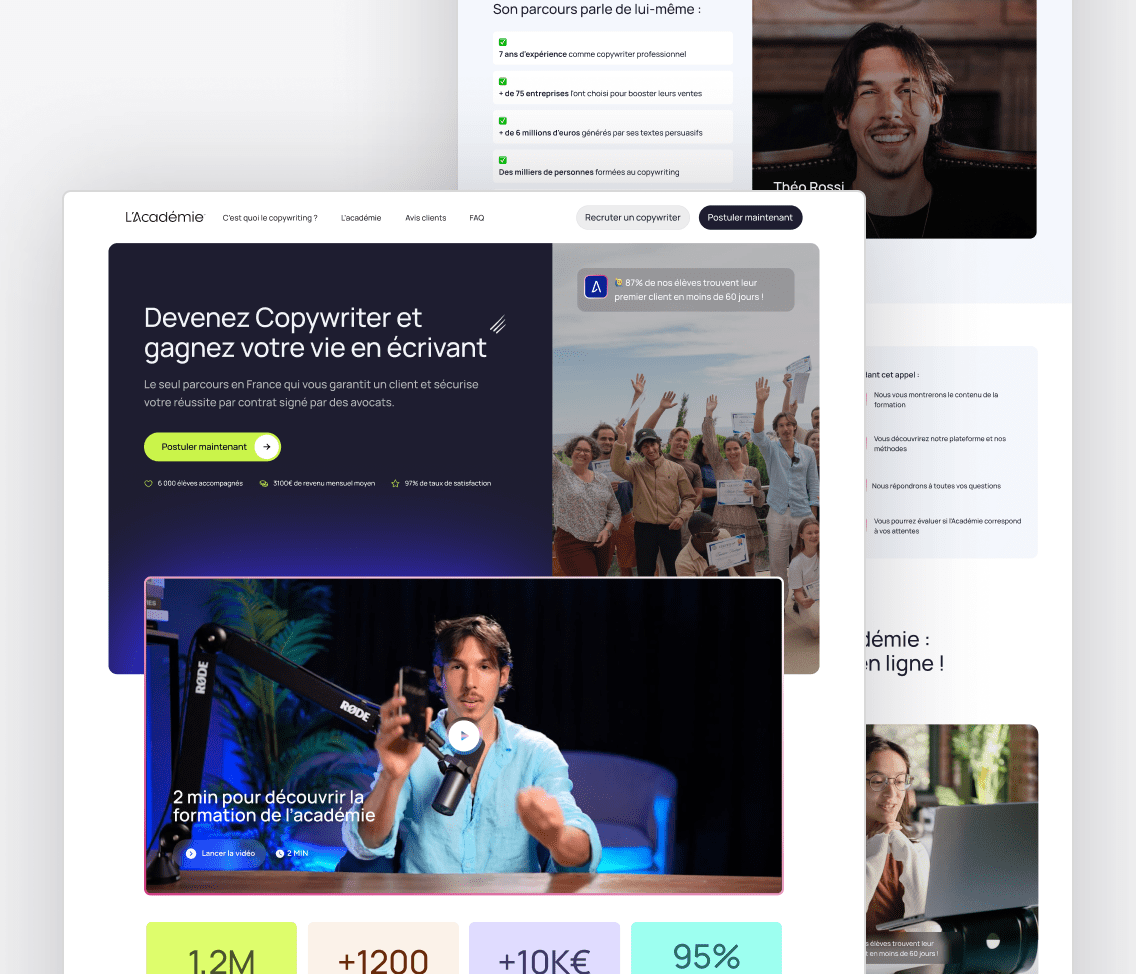
Maquettes sur Figma :
L'objectif principal était de refléter l'expertise de Support Flow en matière d'optimisation de services clients via Zendesk, tout en offrant une expérience utilisateur fluide et moderne.
• Analyse des besoins et inspiration
• Conception centrée sur l'utilisateur
• Éléments visuels et identité de marque (typographies, couleurs, fonts, logo)
Une étape clé pour concevoir une plateforme captivante et fonctionnelle, alignée sur les objectifs de l'entreprise et les besoins des utilisateurs finaux.
.png)
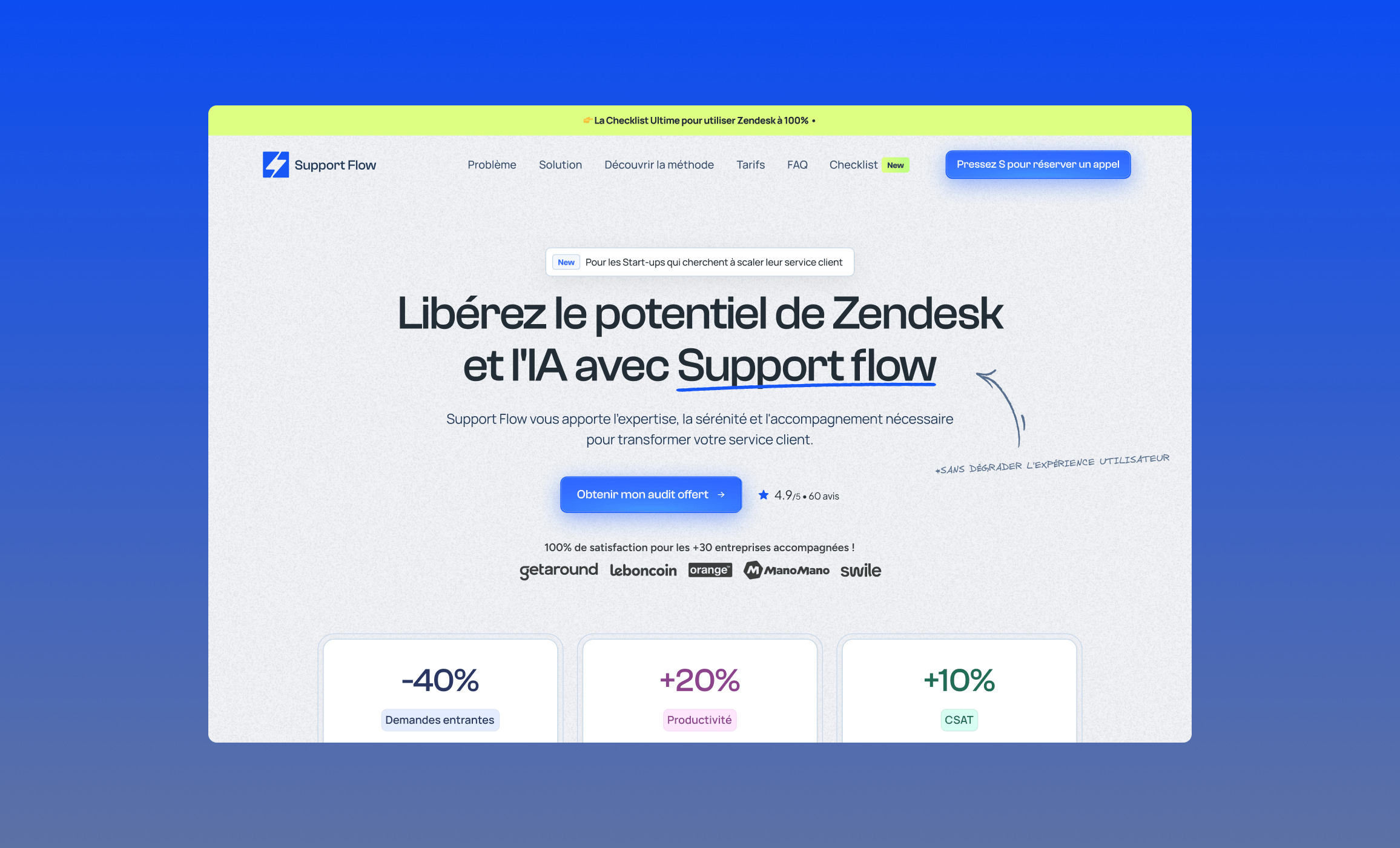
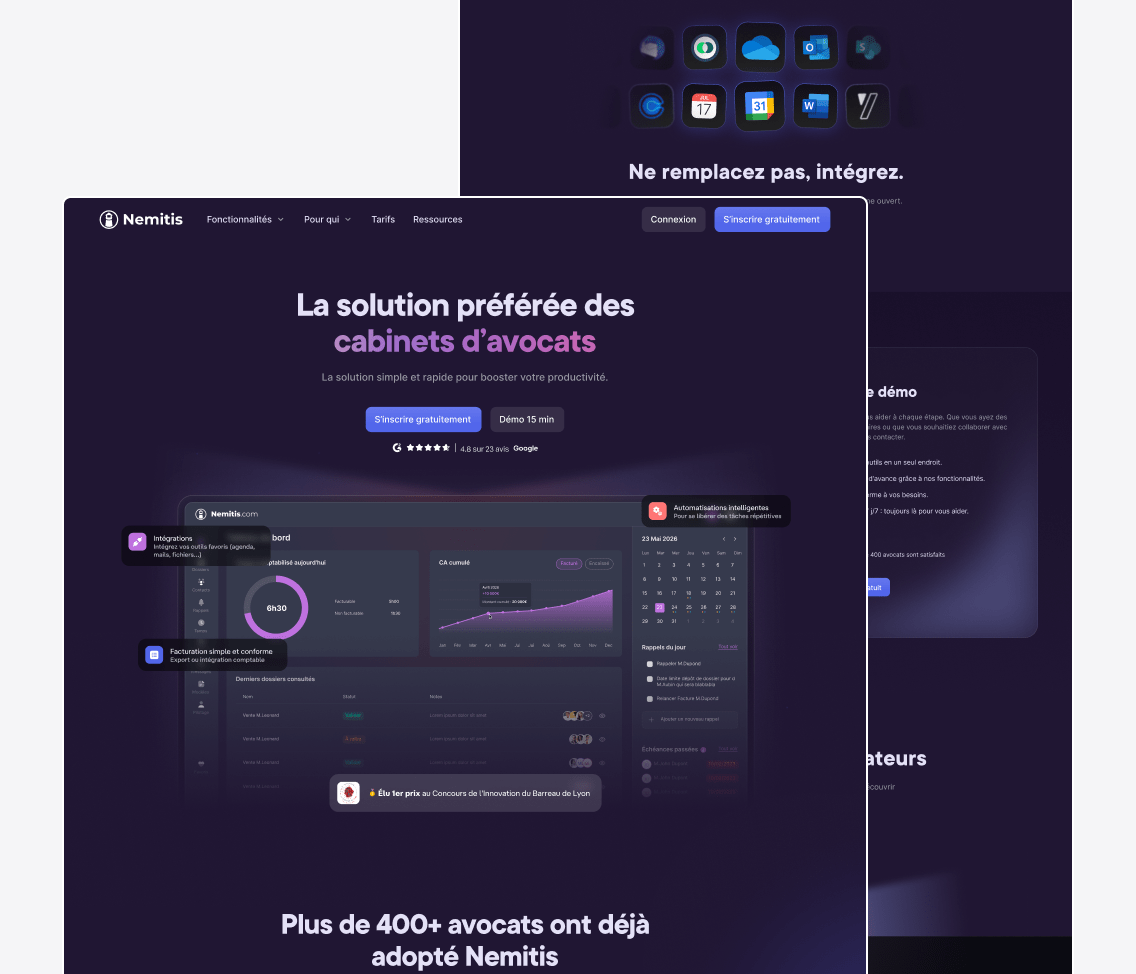
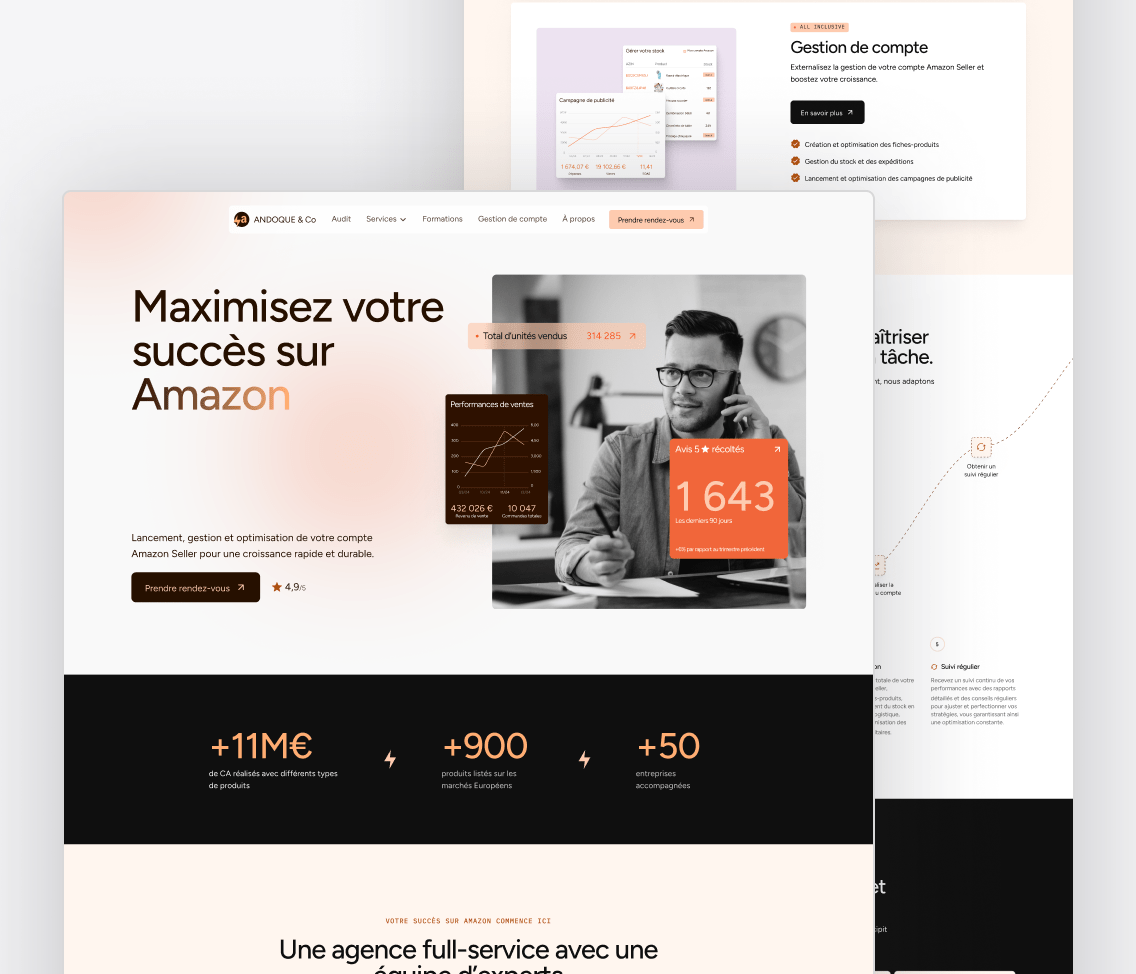
Intégration sur Webflow :
Nous avons développé le site sous Webflow en suivant la méthodologie Client-First, qui permet :
• Une structure claire et modulaire, facile à faire évoluer
• Une optimisation des performances (vitesse de chargement, compatibilité mobile)
• Une interface intuitive, facilement gérable par l’équipe Support-Flow
• Une gestion de contenu dynamique avec Webflow CMS, permettant de publier du contenu sans toucher au code
Pourquoi Webflow ?
• 100% personnalisable
• Plus rapide et plus flexible que WordPress
• Pas besoin de développeurs pour gérer le site au quotidien

SEO on page :
Dès la phase de conception, le site de Support Flow a été pensé non seulement pour séduire visuellement, mais aussi pour performer sur Google :
• Une structure optimisée pour le référencement (La hiérarchie des titres (H1, H2, H3…) a été construite pour être claire, logique et SEO-friendly.)
• Du contenu pensé pour l’utilisateur ET Google
• Performances techniques au rendez-vous (vitesse de chargement, lazy load, balises ALT, etc.)
• Responsive & UX mobile

Résultats obtenus
Grâce à ce rebranding complet et cette refonte Webflow optimisée, Support-Flow.fr est désormais prêt à accélérer sa croissance et à s’imposer comme leader.
✅ Un branding premium qui inspire confiance
✅ Un site Webflow performant et optimisé pour la conversion
✅ Un SEO renforcé pour attirer plus de prospects
✅ Une autonomie totale pour gérer le site en interne


Comment on peut vous aider ?









.png)




